Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation.
In other words, Responsive Web design is a collection of techniques Such as media queries, fluid grids and fluid images, which aim to provide the optimal viewing experience across various platforms.
Today, lots of Responsive HTML theme & Template are available on. But many guys have same confusion as me before searching on Web for how to check Responsive theme in PC or laptop without using mobile, tablet, iPhone etc devices. Don’t worry,
Of course, you could check it by just re-size the browser window, but making the browser window smaller makes all your other tabs smaller too, and can make the browser’s interface much harder to use. after re-size screen design will set according to screen size and not getting horizontally scroll that mean its mostly RWD.
But to see hows it look in different different device, I’m going to explain how to check RWD with developers tool that are available in Mozila Firefox and Google Chrome browser .
Developer Tools of Google Chrome :
Move to Google Chrome browser and click on menu icon ->Tools->Developer tools (Short cut : Ctrl + Shift + I)
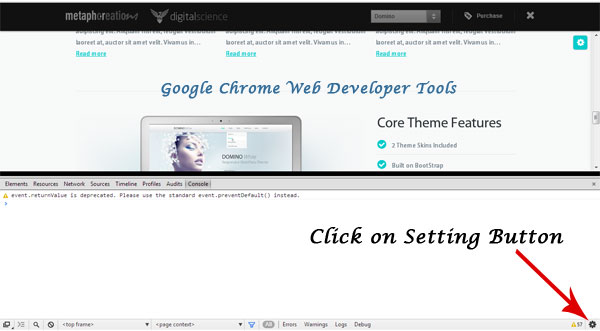
You can see similarly below screen that opens in bottom of browser,
Now click on settings button on bottom right corner and get the settings.
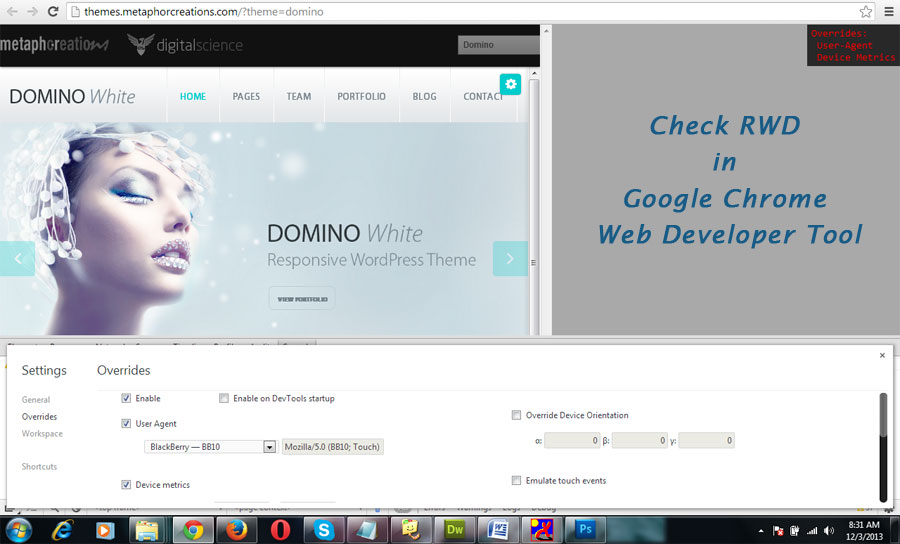
Now click on Overrides tab it will show you window screen resolution size and devices (user agent) list to change resolution.
Check on Enable, User Agent and select device from given User agent list and change resolution as you want to check for RWD.
Below is my browser screen for BlackBerry-BB10
Developer Tools of Mozilla :
In Firefox mozila browser, to enable Responsive Design View mode click on menu icon ->Web Developer ->Responsive Design view (Ctrl + Shift + M)
Re size the screen content area size by selecting different different option from size drop down and observe design view.
To go back to normal view, Click on close(x) button in the top-left corner of the window. Or press Escape on keyboard.