This is easiest way to add custom sidebars to your theme. Default in the wordpress theme there is one or two sidebar. Here i show you how to create Custom Sidebar in WordPress Without Plugin.
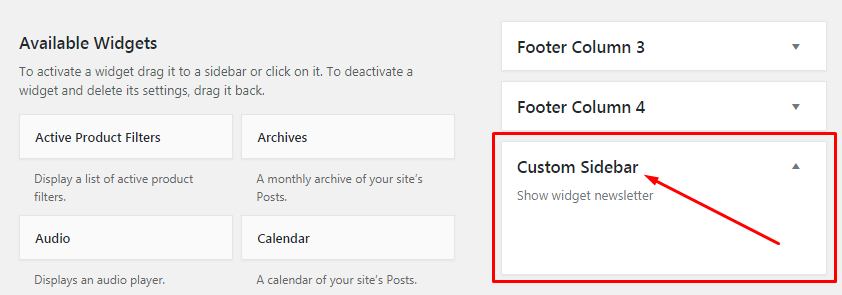
First of all Register your Sidebar. So First to add this following code in your theme’s functions.php file of your active child theme (or theme). After added and save the functions.php file. you can see them from Appearance -> Widgets.

add_action( 'widgets_init', 'theme_slug_widgets_init' );
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => __( 'Custom Sidebar'),
'id' => 'custom-sidebar',
'description' => __( 'Show widget newsletter' ),
'before_widget' => '“, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, )); }
After that you want to display the sidebar in to your site front-end. so you add the following conditional tag in to your theme sidebar.php file. Normally the sidebar is located in the sidebar.php file in the theme. this file name may be change and depending it according to your theme called. If you need to display this in another individual page you can add this that your page relevant position.
In the above php code, you must put your sidebar name by replacing the “Custom Sidebar”.